Robô Bola
Rolly é basicamente uma bola de tênis de grandes dimensões com um motor de vibração colocado dentro.Isso permite que Rolly fique rolado em qualquer direção.
Lista de Máteriais:
Você vai precisar de:
- Uma bola de tênis de grandes dimensões
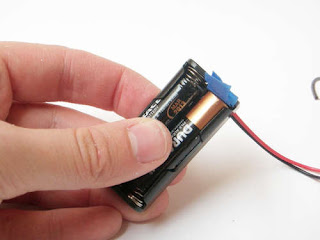
- AAA bateria dupla titular- 2 pilhas AAA
- Suporte de pilhas duplo.
- Motor de vibração *- escova pequena
- 2 laços tipo zip- alicate de corte- lâmina de barbear
- serra ou serrote (não retratado)- papel
Montagem do Projeto:
Pegue o alicate e corte o cabo da escova .
Agora retire o excesso que sobrar com a serra
O resultado deve ficar como o mostrado na foto abaixo.
Agora você deve pegar o suporte da bateria e as pilhas AAA.Coloque um pequeno pedaço de papel entre extremidade positiva (+) do suporte de pilhas e o polo positivo da pilha.
Pegue os 2 laços tipo zipe, a escova, o suporte de pilhas e o motor de vibração.
e faça como é mostrado na imagem.
Não esqueça de ligar o motor com o suporte.
Agora temos que pegar a lâmina de barbear e a bola de tenis.
Faça um corte que de alguma forma passe o "esqueleto do robo"
Agora coloque o esqueleto do robô dentro da bola de tenis.
Para ligar o robo você deve reirar o papel que esta entre o suporte de pilhas e a pilha
quarta-feira, 24 de agosto de 2011
Códigos html
Título do documento:
<title> escreva aqui o titulo da pagina </title>Ou seja, escreva <title> no início do título e </title> para avisar que já terminou o título.Evite usar acentuação dentro do
title pois é o gerenciador de janelas (window manager) quem interpreta o title e não o software de navegação e muitas vezes o gerenciador de janelas não suporta caracteres acentuados.O título deve ser o mais explicativo possível porem, compacto (no máximo uma linha).
Cabeçalhos (Headers):
Cabeçalhos podem ser usados em qualquer parte da página em HTML para dar destaque maior ou menor a algum termo do texto. Existem 6 tamanhos de cabeçalhos e eles são usados da seguinte forma:<h1> . . . </h1>Cabeçalho H1
<h2> . . . </h2>Cabeçalho H2
<h3> . . . </h3>Cabeçalho H3
<h4> . . . </h4>Cabeçalho H4
<h5> . . . </h5>Cabeçalho H5
<h6> . . . </h6>Cabeçalho H6
Tipos de letra:
Itálico (Exemplo de texto em itálico):<i> . . . </i>Bold (Exemplo de texto em bold):<b> . . . </b>Code (Exemplo de texto em "code"):<code> . . . </code>Blink (Letras piscando):<blink> . . . </blink>Listas:
Criando uma lista de elementos tipo "ul" (Unordered List):
O exemplo:- Exemplo
- de lista
- não ordenada
<ul><li> Aqui vai um item da lista<li> Aqui vai o proximo item.<li> E pronto.</ul>Criando uma lista de elementos tipo "ol" (Ordered List):
- Exemplo
- de lista
- ordenada.
<ol><li> Aqui vai um item da lista<li> Aqui vai o proximo item.<ol>É possível combinar listas "ol" e "ul" e também criar listas dentro de listas como no caso:- Item A
- Um sub-item do A
- Outro sub-item do A
- Item B
- Item C
Formatando o texto na página:
Ao escrever um texto em HTML, a formatação (espaços entre uma palavra e outra e distância entre uma linha e outra) não é interpretada, ou seja, é preciso incluir comandos de quebra de linha, parágrafo e de texto pré-formatado como os que seguem:Termina uma linha de texto (pula para próxima linha):<br>Termina um parágrafo (pula duas linhas):<p>Para pular várias linhas, não adianta usar diversos <p> seguidos. O que pode ser feito para pular diversas linhas é usar o comando <pre>, seguido de alguns "Enter" e depois o comando </pre> para terminar.Colocando um texto pré-formatado:
<pre> coloque o texto aqui </pre>"Este é um texto
pre-formatado."
Normalmente a apresentação de um texto formatado pelo comando pre é pior do que a de um texto formatado pelos comandos de formatação do HTML.Iniciando um parágrafo de texto:<dd>Este comando <dd> afasta a primeira linha do texto que vem a seguir dele um pouco para a direita.Interpretando o HTML como se fosse texto puro (.txt):
<plaintext>Deste comando para frente tudo é interpretado como texto puro, ignorando os comandos do HTML, mostrando os comandos junto com o texto.Centralizando textos e imagens:
<center> . . . </center>Criando linhas de separação:
O comando<hr> cria uma linha horizontal em uma página e pode ser utilizado com alguns atributos:<hr size=altura_da_linha width=largura align=alinhamento>Onde a largura pode ser definida em pixels (width=100 por exemplo) ou em porcentagem do tamanho horizontal da tela (width=30% por exemplo).Exemplo:
<hr size=8 width=50% align=right>cria uma linha com 8 pixels de altura, com largura igual a 50% do tamanho da tela, alinhada à direita, como a seguinte:
Uma linha mais sólida pode ser criada usando o atributo
noshade junto com o hr, como no exemplo:<hr width=30% noshade>Gera a linha:
Diversos:
Colocando comentários no HTML:<!-- . . . -->Exemplo:<!-- este texto não aprecerá na página -->Colocando imagens dentro da tela:
As imagens que aparecem nas páginas da WWW podem estar no formato GIF ou JPEG. O formato JPEG não é compatível com todos os programas de acesso e pode resultar em perda de qualidade na imagem, porém, costuma ser de menor tamanho (em kbytes) do que o formato GIF.O comando para colocar uma imagem é:<img src="imagem">Sendo "imagem" o nome da imagem ou o endereço onde ela se encontra.Exemplos:
<img src="tela.gif">Inclui uma imagem chamada "tela.gif"
<img src="images/tela.gif">Busca a imagem "tela.gif" dentro do diretorio "images"
<IMG WIDTH=87 HEIGHT=60 SRC="http://www.lsi.usp.br/icones/lsi2.gif">Busca a imagem "lsi2.gif" no endereço "www.lsi.usp.br", dentro do diretório "icones"
Alguns parâmetros podem ser utilizados com o
img src:Alinhamento:
<img src="imagem" align="alinhamento">Os tipos possíveis para "alinhamento" são:
align="right"Posiciona a imagem à direita da tela.
align="left"Posiciona a imagem à esquerda da tela.
align="top"Faz o texto que vem em seguida da imagem apareça na frente da parte superior da imagem da seguinte forma:
Comando utilizado:
<IMG WIDTH=100 HEIGHT=85 SRC="spiral.gif" align="top">Texto aquialign="middle"Faz o texto aparecer no meio da imagem:
Comando utilizado:
<img src="spiral.gif" align="middle">Texto aquialign="bottom"Faz o texto aparecer na parte inferior da imagem:
Comando utilizado:
<img src="spiral.gif" align="bottom">Texto aquiOutros parâmetros para imagem são:Espessura da borda de uma imagem-link:
<img src="imagem" border=n>Sendo "n" um número equivalente à espessura em número de pixels da borda da imagem. Este parâmetro é usado quando a imagem é um link para outro documento, pois imagens que são links ganham automaticamente uma borda azul fina (assim como textos que são links ficam sublinhados em azul).
Imagem Mapeada:
<img src="imagem" ismap>Este parâmetro é usado para imagens que são links mapeados, ou seja, clicando em diferentes partes de uma imagem, diferentes localidades ou arquivos podem ser acessados.
Informações sobre mapeamento de imagens podem ser encontradas no endereço:
http://www.w3.org/hypertext/WWW/Daemon/User/CGI/HTImageDoc.html
Imagem como padrão de fundo: Para se colocar imagens ou mudar as cores do fundo da tela, o comando usado é:
<body background="imagem"> . . . </body>Este comando deve ser usado logo após o comando title. O comando </body> (finaliza o conteúdo de uma página) deve ficar na última linha da página. A "imagem" especificada no comando de "background" será usada como um padrão repetido como fundo da tela. Deve-se tomar cuidado para que a cor das letras e dos links sejam bem escolhidas para facilitar a leitura em fundos de cor escura.Se for desejado criar uma cor de fundo para a página, pode ser usado o comando:
As cores do texto de uma página podem ser mudadas com os seguintes comandos:
<BODY text="#rrggbb" link="#rrggbb" vlink="#rrggbb" alink="#rrggbb"> . . . </body>Sendo que text define a cor do texto (normalmente prta), link define a cor de um link de hipertexto (normalmente azul), vlink a cor de links que já foram visitados (normalmente violeta) e alink (Active Link) a cor dos links enquanto eles estão pressionados (normalmente vermelha).Hipertexto: Hyperlinks ou Âncoras
Uma palavra ou imagem dentro de uma página pode ser um link (também chamado de âncora) para outro documento. Ou seja, uma ligação entre algum elemento da página e um outro arquivo.O comando que estabelece esta ligação é:<a href="URL"> . . . </a>Sendo o URL (Universal Resource Locator) o nome ou endereço do arquivo a ser chamado.Exemplos:
<a href="spiral.gif">Veja esta espiral</a>Faz com que a imagem "spiral.gif" apareça na tela quando a expressão "Veja esta espiral" é selecionada.
<a href="http://www.usp.br/">Universidade de São Paulo</a>Faz com que, ao selecionar "Universidade de São Paulo", apareca a tela que existe no endereço "http://www.usp.br/".
Um link pode ser feito não só para outros arquivos (exemplos acima) como também para diferentes lugares dentro de um mesmo documento. Para isso, é preciso dar nomes para as partes de interesse de um determinado documento, da seguinte forma:
<a name="nomequalquer> . . . </a>Este comando define um nome para um texto dentro do documento.Para estabelecer uma ligação entre uma expressão do documento e a parte do documento chamada "nomequalquer", usa-se:
<a href="#nomequalquer"> . . . </a>Caso a ligação seja para outro documento, o comando é semelhante:<a href="URL#nomequalquer"> . . . </a>Sendo URL o endereço do documento que possui uma região chamada "nomequalquer".[Fontes:html-wikipédia-programeua]
Tradução idéias e tutorials blog
Como montar uma câmera robotizada
RS01 - Câmera Robotizada








Olá pessoal esse projeto é para criar uma Câmera Robotizada com controlada por computador, veremos mais adiante que o projeto utilizará componentes comuns facilmente encontrados e a elaboração como todos or projetos que esse site vai ter, é simples!
Na figura acima podemos ver os componentes utilizados nesse projeto
| 01 - WebCam USB | 08 - Acopladores Ópticos | 15 - Conector para fonte |
| 02 - Servomotor de parabólica | 09 - Base de Pino de CD | 16 - Regulador de votagem 5V |
| 03 - Servomotor de rotação | 10 - Led´s alto brilho | 17 - Transistores diversos |
| 04 - Chapa de metal | 11 - Fonte 12V x 500mA | 18 - Pinos e conectores |
| 05 - Caixa de plástico | 12 - Fio fino | 19 - Resistores e diodos |
| 06 - Parafusos diversos | 13 - Placa de Circuíto impresso | |
| 07 - Conector DB25 (Porta paralela) | 14 - Capacitores de filtro |
Parte mecânica
A proxíma parte do projetos consiste em remover a placa lógica que controla os servos, já que nós mesmos iremos controlar os motores "diretamente" pela porta paralela de um microcomputador, isso consiste apenas em abrir os dois servomotores como podemos ver na figura abaixo e remover a placa lógica retirando as soldas dos terminais dos motores e no caso do servomotor de parabólica (azul) cortar também os fios que vão ao potênciometro.
Na figura abaixo já podemos ver os servomotores já sem a placa lógica e aproveitaremos para soldar dois pedaçoes de fio diretamente nos motores, muito cuidado na hora de desmontar e montar os servos motores pois na caixa de redução logo acima do motor existem várias engrenagens que podem se soltar e se perder.
Feito isso iremos montar as partes mecânicas fixas e móveis, figura abaixo temos detalhes desta montagem.
No ítem 01 da figura acima podemos ver a caixa do servomotor de parabólica (responsável pelos movimentos para cima e para baixo) presa na base do pino de CD´s, no ítem 02 repare que fiz um corte na parte de baixo da caixa plástica para prender o segundo servomotor (responsável pelos movimentos para esquerda e para direita), no ítem 03 vemos o servomotor de parabólica com um parafuso preso em seu eixo onde será fixado o mancal da WebCam, no ítem 04 temos os Led´s de alto brilho que serão fixados a frente da caixa plástica afim de permitir uma boa visualização mesmo em ambientes com pouca luminosidade, no ítem 05 vemos o mancal feito com a chapa de metal junto com a cruzeta do servomotor de rotação responsável pelos movimentos laterais, no ítem 06 vemos a frente da caixa plástica já com a parte interna da WebCam (placa + capiturador cmos) e também os furos onde colocaremos os led´s de alto brilho.
Na figura acima temos os servomotores já montados em suas posições (ítem 01 e 03) e também os led´s que quiseram aparecer na foto (ítem 02) :-)
Na foto acima temos as duas partes moveis já montada, sempre lembrar de deixar os fios que levam energia aos motores e led´s e também o cabo de dados da WebCam com uma boa folga já que por exemplo o servomotor responsável pelo movimento lateral (esquerda <=> direita) é capaz de dar um giro de 360°, porém não vão dar mais de uma volta, lembrem-se que um dia estudamos física e que fio não é elástico :-)
Nesta foto temos toda parte mecânica pronta e até que não ficou tão feio :-)
Parte eletrônica
Bom pessoal passado a parte de utilizar chaves, furadeira e marretas é hora de queimar os dedinhos com o ferro de solda, a minha sorte é que vocês já leram o artigo sobre portas paralelas e de acopladores óticos e também não vou precisar dizer que a porta paralela é uma "pessoa" muito legal porém muito fraquinha, qualquer coisinha que der errado seu microcomputador já era por que nesse em todos outros projetos que virão, sempre vou utilizar acopladores óticos, se você for confiante de apenas fazer a parte de acionamento sem nenhum isolamento do seu microcomputador o risco será seu, detalhe: eu não me responsabilizo por qualquer coisa que possa dar errado.
Como já devem saber a corrente disponível nos pinos de saída de uma porta paralela são muito pequenos (na ordem de 26mA, porém já vi placas que ao passar de 12mA ela reiniciava sozinha) com essa corrente possível apenas acender diretamente um led de baixo brilho em cada pino em série com um resistor limitador de 470R ou 680R de acordo com luminosidade desejada, sendo assim vamos utilizar essa baixa corrente para acionar os nossos acopladores óticos claro que com seu devido resistor limitador, os níveis de TTL são de 5V+ (de 3.3V ~ 5.2V é uma festa :-) ) vou usar resistores de 470R e o resistor de saída do acoplador ótico será de 680R responsável por fazer um pulldown.
Como os acopladores óticos também são componentes fracos não sendo capaz de rotacionar um servomotor nem de acender os led´s de alto brilho vou utilizar uma pitada de transistores, para rodar os motores por exemplo um conjunto com dois transistores PN2222A já é suficiente (que é capaz de aguentar até 500mA por um breve período) e para os led´s de alto brilho como tendem a beber um pouco mais de corrente colocarei um BD135 para não ter com que me preocupar, todo o conjunto será alimentado por uma fonte de 12V x 500mA (poderia ser de 9V) que ira passar por um regulador de voltagem LM7805 que teremos os 5V necessários para alimentar nosso projeto, devido a baixa corrente em nosso projeto é dispensável dissipadores de calor tanto no BD135 como no LM7805.
Para a confecção do circuíto impresso fica a gosto do cliente, podemos utilizar a boa e velha caneta de PCI (ou de retroprojetor, muito mais barata), método térmico, plotagem direta, decalque, fresa cnc, laser, fotorevelado, etc... procure acomodar todos os componentes em um circuíto impresso pequeno de mais ou menos uns 6Cm afim do mesmo poder ser fixado na parte trazeira da base da Câmera Robotizada (vulgo base de pino de CD).
Parte lógica
Para a programação da interface que irá rodar no microcomputador responsável por fazer a captura do vídeo da WebCam, mover os sevomotores nos dois eixos (X e Y) e acender os led´s de alto brilho, vou utilizar M$ Visual Basic Express pelo simples fato de ser "di grátis", coisa difícil vindo da Micro$oft :-), como um produto da M$ não pode ficar sem seu Service Pack clique aqui e baixe um pacote contendo as correções do Visual Basic Express, para quem já está rodando o Windows Vista é bom também aplicar essa patch.
Nada empede que você utilize outra linguagem de programação como Java, Delphi, C, C++, C#, Pascal, Basic, Assembler inclusive se quiser disponibilizar sua versão do software para download aqui basta em entrar em contato comigo que terei o prazer de publicar o seu trabalho, o software consiste em duas partes distintas:
- Criar uma interface onde será apresentado os imagens captada pela WebCam;
- Criar uma interface responsável pelo envio de comando a porta paralela para mover os servomotores;
Software de Controle
O software nada mais é que uma simples interface feita em Visual Basic Express onde existe um quadro que mostra a imagem da WebCam e logo abaixo temos quatro botões que serve para movimentar a câmera para cima e para baixo e para esquerda e direita bem como um botão que serve para acender e apagar os Led´s de alto brilho e um último botão para sair do programa, veja na imagem abaixo a tela de como ficou o simples programa.
Logo abaixo temos dois link´s para você fazer o download do programa desenvolvido para controlar a Câmera Robotizada, no primeiro link temos o código fonte do programa qual você pode alterar livremente e no segundo temos apenas o programa compilado caso você queira utilizar do jeito que está mesmo, lembrando que as portas de I/O da paralela que eu estou utilizando para mover a câmera nas quatro direções e acender e apagar os led´s são de D0 à D5 para você poder utilizar em seu próprio projeto.
O que são lego mindstorms?
No dia 4 de janeiro de 2006, na feira Consumer Electronics Show em Las Vegas, nos Estados Unidos da América, a LEGO apresentou ao público a nova geração do Mindstorms. Lançada comercialmente em agosto desse ano, o Mindstorms NXT constitui-se numa versão mais avançada, equipado com um processador mais potente, software próprio e sensores de luz, de toque e de som, permitindo a criação, programação e montagem de robôs com noções de distância, capazes de reagir a movimentos, ruídos e cores, e de executar movimentos com razoável grau de precisão.
Os novos modelos permitem que se criem não apenas estruturas, mas também comportamentos, permitindo a construção de modelos interativos, com os quais se aprendem conceitos básicos de ciência e de engenharia.
É sugerido o emprego do conjunto Mindstorms NXT 9797, composto por uma maleta com 431 peças, a saber: o bloco programável NXT, sensores, servo-motores, mesa giratória, bateria recarregável, conversor de energia, software de programação NXT e peças LEGO Technic como blocos, vigas, eixos, rodas, engrenagens e polias.
Os empregos didáticos abrangem as áreas de automação, controle, robótica, física, matemática, programação e projetos
(Fonte:wikipédia)
Vídeos:
Podemos ver que é possível criar tudo,desde que desembolse um bom dinheiro,solte a imaginação!
Link da lego mindstorms oficial no final da página(abaixo do xat)
terça-feira, 23 de agosto de 2011
Aprendendo html de forma fácil e simples!
O que é HTML?
HTML é uma linguagem para descrever as páginas web.
HTML significa Hyper Text Markup Language
HTML não é uma linguagem de programação, é uma linguagem de marcação
A linguagem de marcação é um conjunto de tags de marcação
HTML utiliza tags de marcação para descrever páginas web
Tags HTML
Marcação HTML são geralmente chamados de tags HTML
Tags HTML são palavras-chave entre colchetes angulares como <html>
Tags HTML normalmente vêm em pares, como <b> e </ b>
A primeira tag em um par é a tag de início, a segunda tag é a tag final
Marcas inicial e final são também chamados de abertura tags e marcas de fechamento
Documentos HTML = Páginas Web
Documentos HTML descrevem páginas web
Documentos HTML conter tags HTML e texto simples
Documentos HTML são também chamados de páginas web
O propósito de um navegador web (como Internet Explorer ou Firefox) é a leitura de documentos HTML e exibi-las como páginas web. O navegador não exibe as tagsHTML, mas usa as tags para interpretar o conteúdo da página:
<html>
<body>
<h1> Meu primeiro título </ h1>
Meu primeiro parágrafo <p>. </ p>
</ body>
</ html>
exemplo Explained
O texto entre <html> e </ html> descreve a página web
O texto entre <body> e </ body> é o conteúdo da página visível
O texto entre <h1> e </ h1> é exibida como um título
O texto entre <p> e </ p> é exibido como um parágrafo
Existem muitos códigos procurem-os na internet logo postaremos código fique de olho neste post
Fonte:w3schools
Tradução:ideias e tuto blog
HTML é uma linguagem para descrever as páginas web.
HTML significa Hyper Text Markup Language
HTML não é uma linguagem de programação, é uma linguagem de marcação
A linguagem de marcação é um conjunto de tags de marcação
HTML utiliza tags de marcação para descrever páginas web
Tags HTML
Marcação HTML são geralmente chamados de tags HTML
Tags HTML são palavras-chave entre colchetes angulares como <html>
Tags HTML normalmente vêm em pares, como <b> e </ b>
A primeira tag em um par é a tag de início, a segunda tag é a tag final
Marcas inicial e final são também chamados de abertura tags e marcas de fechamento
Documentos HTML = Páginas Web
Documentos HTML descrevem páginas web
Documentos HTML conter tags HTML e texto simples
Documentos HTML são também chamados de páginas web
O propósito de um navegador web (como Internet Explorer ou Firefox) é a leitura de documentos HTML e exibi-las como páginas web. O navegador não exibe as tagsHTML, mas usa as tags para interpretar o conteúdo da página:
<html>
<body>
<h1> Meu primeiro título </ h1>
Meu primeiro parágrafo <p>. </ p>
</ body>
</ html>
exemplo Explained
O texto entre <html> e </ html> descreve a página web
O texto entre <body> e </ body> é o conteúdo da página visível
O texto entre <h1> e </ h1> é exibida como um título
O texto entre <p> e </ p> é exibido como um parágrafo
Existem muitos códigos procurem-os na internet logo postaremos código fique de olho neste post
Fonte:w3schools
Tradução:ideias e tuto blog
Escultor de imagens feito de lego!
Vamos a nova seleção mensal de vídeos e imagens:
Inacreditável!
Verifiquem está postagem,logo terá mais coisas e atualizações!
Máquina de esculpir lego mindstorms:
Assistam até o final para ver a surpresa.
Fábrica feita de lego mindstorms:
Inacreditável!
Verifiquem está postagem,logo terá mais coisas e atualizações!
Como criar uma rede social
Muitas pessoas dizem:Quero uma rede social,não sei muito de computador!chega de dizer isso!
Graças a uma ferramenta(site)chamado SocialGO.
Bom,crie uma conta no site(que estará no final do post),selecione a opção gratuita a não ser que esteja disposto a pagar.
Logo após criar o site(rede social),entre no painel do site,vá em edit your site,e traduza as páginas(se quiser).
e pronto,logo estaremos postando mais detalhes sobre a ferramenta,fique de olho!
Site:http://www.socialgo.com/
Obrigado leitor,volte sempre no nosso site!
Graças a uma ferramenta(site)chamado SocialGO.
Bom,crie uma conta no site(que estará no final do post),selecione a opção gratuita a não ser que esteja disposto a pagar.
Logo após criar o site(rede social),entre no painel do site,vá em edit your site,e traduza as páginas(se quiser).
e pronto,logo estaremos postando mais detalhes sobre a ferramenta,fique de olho!
Site:http://www.socialgo.com/
Obrigado leitor,volte sempre no nosso site!
Linguagens de computador.
A partir de hoje estaremos postando aulas sobre html,java,javascript,e outros!
Assinar:
Comentários (Atom)